さて、ここまでsample.html sample.htmと2つのファイルを使用してきましたが、あくまでサンプル。
なので、ここからはより実践に近い作成になります。
今回のテーマはページのスタイル、つまり見た目の成形になります
まずは、ファイル名のルール
WEBサイトではhttps;//example.com などドメイン名でアクセスされます。
ブラウザがサイトにアクセスしたときにルートフォルダ(サーバー上ではディレクトリと呼ぶ。OSにより呼称が違うだけで同じものと思ってもらって良い。)の中から最優先のファイルを最初に読み込みます。
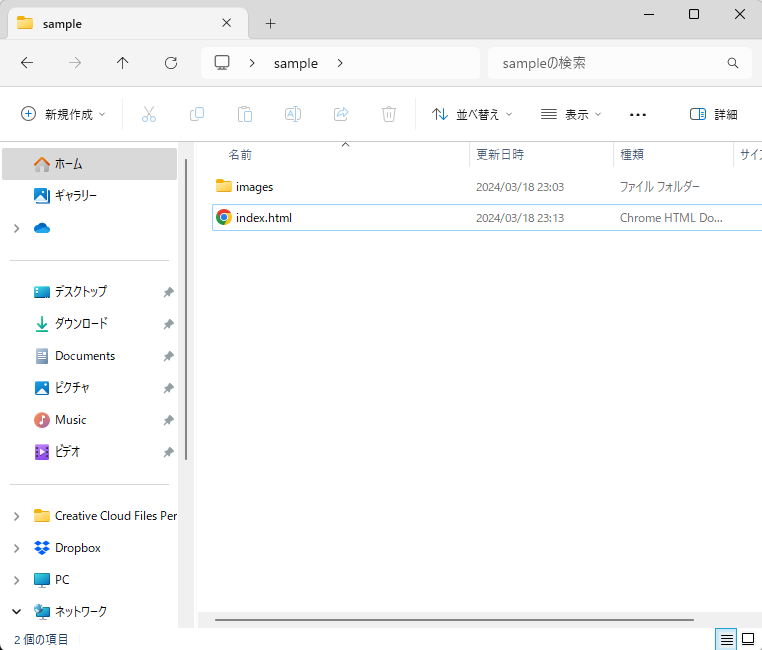
その最優先されるファイル名は通常「index.html」になります。
というわけで、今回から最初に表示されたいページにindex.htmlというファイル名を使用していきます。
それ以外のファイル名は英単語(またはローマ字).htmとします。
htmlとhtm分けているところ注意してください。

画像ファイルはこちらからダウンロードしてimagesフォルダに保存してください。
引用元はありますが伏せさせていただきます。
リンク先は原神インパクトになります。
(ただの私の趣味です)
引用としてだめなら著作者の人が苦情をいってくるでしょうから、画像が差し替わったら察してください。



ではindex.htmlを記述していきます。
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル2-1</title>
</head>
<body>
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/01.jpg" width="300px" /></a>
</div>
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/02.jpg" width="300px" /></a>
</div>
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/03.jpg" width="300px" /></a>
</div>
<div>
<h1>原神インパクト</h1>
<p>
ここに本文を書きます。<br />
特に書くこともないのでWikipediaさんに協力を仰ぎます。
</p>
<p>
『原神』は、miHoYoが開発したオープンワールド・アクションロールプレイングゲーム。2020年にAndroid、iOS、Windows、PlayStation 4で、2021年にPlayStation 5でリリースされた。テイワットと呼ばれる大陸を舞台に、プレイヤーは旅人となって双子の片割れを探す旅を行う。
</p>
<p>
出典: フリー百科事典『ウィキペディア(Wikipedia)』
</p>
</div>
</body>
</html>
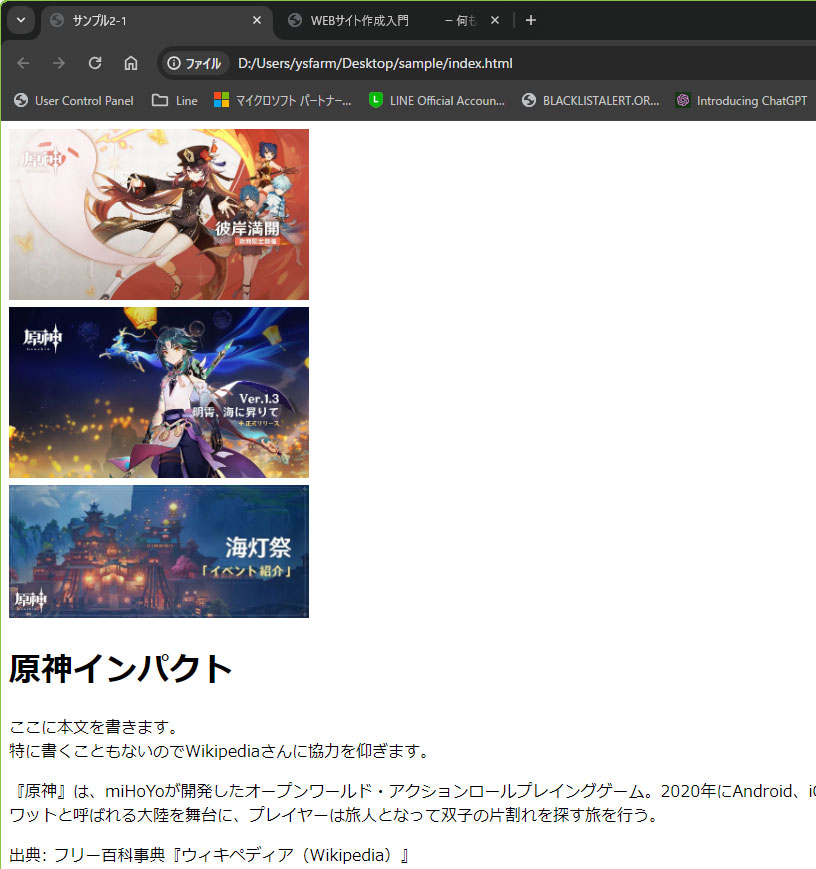
これをブラウザで表示すると

このようになります
画像をクリックするとそれぞれの作品ページにリンクしています。
見た目まだまだWEBサイトとしてかっこよくないです。
なので、以下のように指示書を作成しました。
実際業務で使用する場合はもっと細くいろんな指示があります。

ヘッダーのタイトル24px
ヘッダーの高さ100px
ヘッダーの下マージン 20px
画像のサイズは360px x 205px
マージン(外側の余白)は自動で左右に均等割
メインコンテンツの幅 1280px
padding(内側に)10pxの余白
本文の文字サイズは14px
h1(見出し)のサイズは24px
次回はこれをデザインに合わせて調整していきます。