htmlは厳密にはプログラム言語ではありませんが、WEBサイトを作成するうえで必須科目なのでここから始めます。
なお、このサイトで説明している記述方法は私が独学で学んだものであって必ずしも正しいとは限らなく、現在正しいとされる書き方とは違う場合があります。
htmlにかぎらず多くのプログラム言語において最初に学ぶフレーズ
まずはテキトーに練習用フォルダを作成して、そこにテキストファイルを作成してください。
そのファイルをメモ帳でもテキストエディタでもいいので開いてください。
[おすすめテキストエディタ]
Notepad++
Visual Studio Code

<!DOCTYPE html> <!-- ここから -->
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルサイト 1-1</title>
</head><!-- ここまではお作法として覚えておくだけでいいです、詳しくは下の方で解説します -->
<body>
Hello World!
</body>
</html>
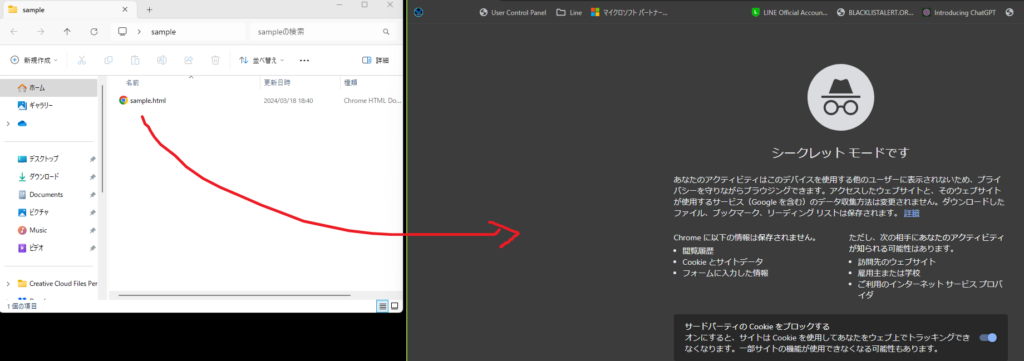
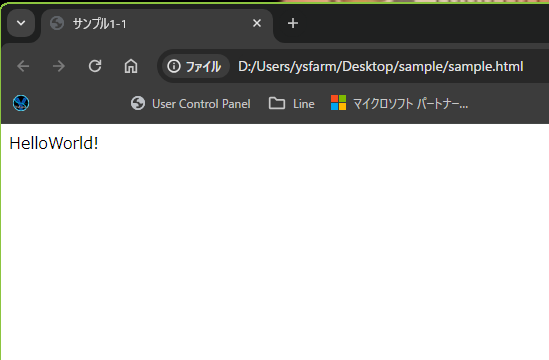
上書き保存したらそのファイルをブラウザにドラッグドロップしてみましょう


ブラウザに「HelloWorld!」が表示されたら完成です。
htmlはマークアップ言語といわれ、根本的には文書ファイルです。
その文書をどのような段落でどのような文字例をどこに表示するのか、画像ファイルはどこにあってどのファイルを表示するのかという「指示」のみが書かれています。
それを解釈して表示するのがブラウザの仕事になります。
上記のhtmlを解説すると以下になります
<!DOCTYPE html> <!-- この文書はhtmlですよという宣言 -->
<html lang="jp"> <!-- この文書は日本語ですよという宣言 -->
<head> <!-- この文書のヘッダー部分文書の構成や最初に宣言する決まり事を記述するスペース -->
<meta charset="UTF-8"> <!-- この文書の文字コード上記では触れなかったけど、保存するときにこの文字コードで保存しなくてはいけない -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- この文書の表示領域の宣言後に説明するスマホやタブレットに対応させるときに大事なお話になってくる -->
<title>サンプルサイト 1-1</title><!-- この文書のタイトル、ブラウザのタブの部分に表示されます -->
</head><!-- <>で囲われた文字をタグといいます、始まりのタグと終わりのタグがあります(一部を除く)終わりのタグには</>バックスラッシュがつきます -->
<body><!-- ここから本文です宣言 -->
Hello World!
</body><!-- ここまでで本文終わりです -->
</html><!-- このhtml文書が終わります -->
通常html文は<body>から</body>の間に書くことになります。
では、次回はhtmlで画像を表示します。