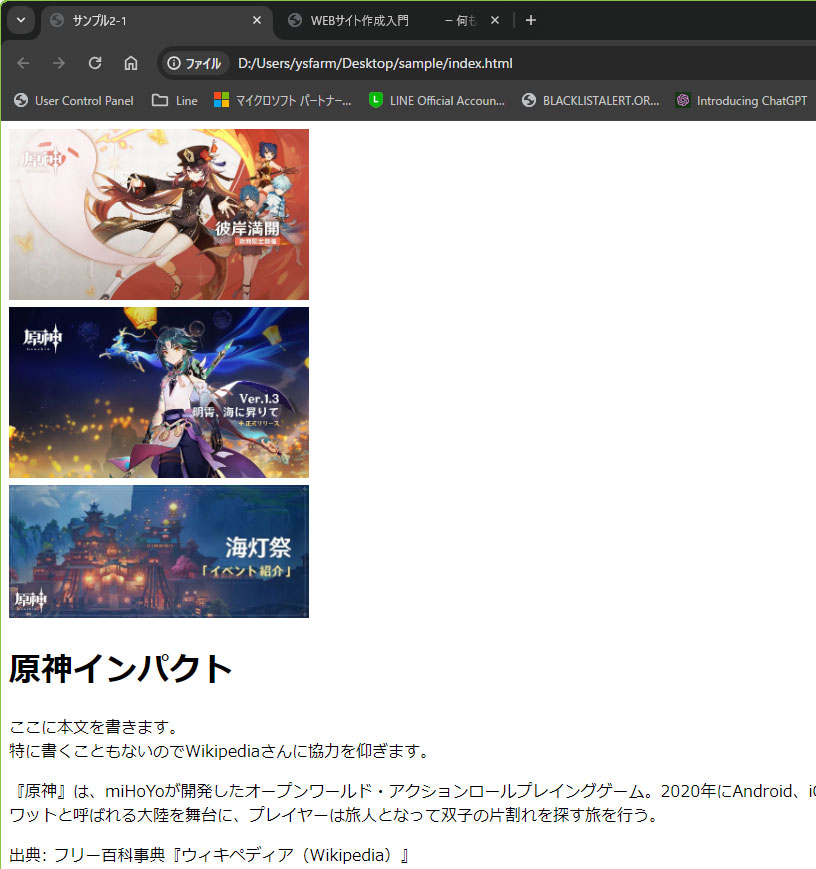
前回はページ内に画像を並べて文字を入力しました


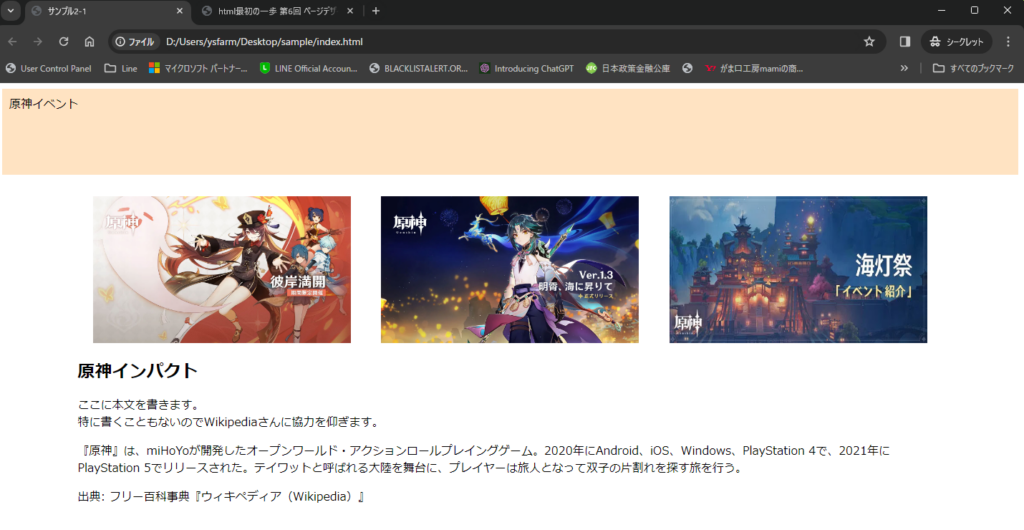
ブラウザの表示を指示書のようにしたいので、ページにヘッダーとタイトルを入れます。
長くなるので<body>以下から記述します
<body>
<!-- ヘッダー部分 -->
<div style="height:100px;background-color:#FFE3C2;padding:10px;margin-bottom:20px;">
<div style="fontsize:24px;">原神イベント</div>
</div>
<!-- ヘッダー部分 終了 -->
<!-- メインコンテンツ -->
<div style="width:1280px;margin:auto;padding:10px;"> <!-- メインコンテンツの div要素 横幅1280pxの指定をする -->
<!-- 画像を外から括って横並びにする -->
<div style="display:flex;flex-direction:row;flex-wrap: nowrap;justify-content: space-around;"> <!-- 画像3つをくくるdiv要素ここに横並びの指定をする -->
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/01.jpg" width="360px" height="205px" /></a> <!-- 画像にサイズ指定をする -->
</div>
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/02.jpg" width="360px" height="205px" /></a> <!-- 画像にサイズ指定をする -->
</div>
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/03.jpg" width="360px" height="205px" /></a> <!-- 画像にサイズ指定をする -->
</div>
</div>
<!-- 横並び終了 -->
<div>
<h1 style="font-size:24px;">原神インパクト</h1> <!-- h1(見出し要素)にフォントサイズの指定をする -->
<p>
ここに本文を書きます。<br />
特に書くこともないのでWikipediaさんに協力を仰ぎます。
</p>
<p>
『原神』は、miHoYoが開発したオープンワールド・アクションロールプレイングゲーム。2020年にAndroid、iOS、Windows、PlayStation 4で、2021年にPlayStation 5でリリースされた。テイワットと呼ばれる大陸を舞台に、プレイヤーは旅人となって双子の片割れを探す旅を行う。
</p>
<p>
出典: フリー百科事典『ウィキペディア(Wikipedia)』
</p>
</div>
</div>
<!-- メインコンテンツ 終了 -->
</body>
</html>
画像の前の部分に<div>を追加してページタイトルを挟みました
<div>に対してスタイル属性を充てていきます。
<div style="height:100px;background-color:#FFE3C2;padding:10px;margin-bottom:20px;">
この部分について説明します。
height 要素に対して高さを指定します。
CSS – height
ここでもとほほのWWW入門に頼ります。
とても詳しく説明してくれています。
軽く説明すると
height:数値px(もしくは%指定);
background-color 要素の背景色(画像)を指定します。
CSS – background-color
backgroud-color:#ff0000; 指定色”赤”で背景を塗りつぶす
background-image:url(images/bg.jpg) ; 指定イメージを表示する
padding 内側に向けた余白を指定します。
CSS – padding
padding-left:0px;
padding-top:10px;
padding-right:0px;
padding-bottom:10px;
以下のように4辺一度に指定することもできます。
padding:0px 10px 0px 10px; 左から上 右 下 左
margin-bottom 要素の下部分に余白を指定します。
CSS – margin
margin-left:0px;
margin-top:10px;
margin-right:0px;
margin-bottom:10px;
以下のように4辺一度に指定できます。
margin:10px 0px 10px 0px; 左から上 右 下 左
メインコンテンツの部分にスタイル指定をします
<div style="width:1208px;margin:auto;padding:10px;">
width:数値px;(もしくは%)要素の横幅を指定
margin:auto; 横の余白を自動調整します
スタイルシートもHTMLもものすごくたくさんの種類があります。
いま、必要な分化等でいいので少しづつ覚えたらいいと思います。
無理に暗記しなくてもいいです、こんな機能あったなとかこんな指定があったよなだけわかっていればその都度検索すればいいだけです。
では、画像の部分行きます
<!-- 画像を外から括って横並びにする -->
<div style="display:flex;flex-direction:row;flex-wrap: nowrap;justify-content: space-around;">
<div>
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/01.jpg" width="360px" height="205px" /></a>
</div>
画像3つに対して外から大枠を作りますそこに対してスタイルの指定をします
display:flex; フレックスコンテナとして表示します
flexdirection:row; rowで横並び:columnで縦並び
flex-wrap:nowrap; nowrap 折り返ししない:wrap 折り返しする
justify-content:space-around; 左右均等に
ここは少しわかりにくいので別ページで説明するかもしれませんが、今はこういう事ができるくらいに覚えててもらったらいいです。
CSS – flex
とほほのWWWさんい詳しく載っています。
画像に対して直接 横幅高さを指定しています
これは見るからにそのままwidth=横幅 height=縦幅
<h1>について
これは見出しタグになります
<h1>はページに必ず一つです。
まぁ、2つあってもエラーになるわけじゃないですが文法的に駄目です
2つ目以降は<h2>や<h3>を使います。
これはいくつでも指定できますが<h99999>みたいなのはいらないと思います。

これでなんとなく指示書に似た形ができあがったと思います。
上記画像が並ぶところはリストタグのほうがいいよねとか
<li>~</li>
あるかもしれませんが、それはまたの機会に。
このページに書いた以外に指定方法はたくさんありますし、表現の方法もたくさんあります。
なるべくGoogleさんに嫌われないような文法を意識したり自分のレベルに応じた書き方だったりと試行錯誤する部分になります。