前回まででhtmlの説明をしましたが、htmlのタグに対してスタイルを適用しました。
<div style=”display:flex;flex-direction:row;flex-wrap: nowrap;justify-content: space-around;”>
しかし、これではとても見づらいですよね。
なので、スタイルを別ファイルにまとめてhtmlのソースを見やすくします。

index.htmlと同じ階層に新規テキストを作成してファイル名をstyle.cssに変更してください。
まずはindex.htmlの方をテキストエディッタで開いてください
<head>~</head>の間を編集します。
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./style.css" media="screen"> <!-- ここの部分を追加 -->
<title>サンプル2-3</title>
</head>
次に<body>以下
<body>
<!-- ヘッダー部分 -->
<div id="head">
<div id="title">原神イベント</div>
</div>
<!-- ヘッダー部分 終了 -->
<!-- メインコンテンツ -->
<div id="mainContents"> <!-- div に「mainContents」という名前をつける -->
<!-- 画像を外から括って横並びにする -->
<div id="imageWidebox"> <!-- div に「imageWidebox」という名前をつける -->
<div class="imageBox"> <!-- div に「imageBox」という名前をつける -->
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/01.jpg" /></a> <!-- 画像にサイズ指定をする -->
</div>
<div class="imageBox"> <!-- div に「imageBox」という名前をつける -->
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/02.jpg" /></a> <!-- 画像にサイズ指定をする -->
</div>
<div class="imageBox"> <!-- div に「imageBox」という名前をつける -->
<a href="https://www.hoyolab.com/" target="_blank"><img src="images/03.jpg" /></a> <!-- 画像にサイズ指定をする -->
</div>
</div>
<!-- 横並び終了 -->
<div>
<h1>原神インパクト</h1> <!-- h1(見出し要素)にフォントサイズの指定をする -->
<p>
ここに本文を書きます。<br />
特に書くこともないのでWikipediaさんに協力を仰ぎます。
</p>
<p>
『原神』は、miHoYoが開発したオープンワールド・アクションロールプレイングゲーム。2020年にAndroid、iOS、Windows、PlayStation 4で、2021年にPlayStation 5でリリースされた。テイワットと呼ばれる大陸を舞台に、プレイヤーは旅人となって双子の片割れを探す旅を行う。
</p>
<p>
出典: フリー百科事典『ウィキペディア(Wikipedia)』
</p>
</div>
</div>
<!-- メインコンテンツ 終了 -->
</body>
</html>
style.cssには以下のように記述します
/*****************************/
/* CSS Document */
/*****************************/
#head {
height:100px;
background-color:#FFE3C2;
padding:10px;
margin-bottom:20px;
}
#title {
font-size:24px;
}
#mainContents {
width:1280px;
margin:auto;
padding:10px;
}
#imageWidebox {
display:flex;
flex-direction:row;
flex-wrap: nowrap;
justify-content: space-around;
}
.imageBox > div > a > img {
width:360px;
height:;205px
}
スタイルの指定を別ファイルにすることでhtmlの文書内もcssの指定もわかりやすくなります。
また、もう一つの利点としては複数ページで同じ指定をするときにcssファイルを読み込んでdivに名前をつけるだけで同じ指定が再現できます、複数ページで同じということは変更するときも一緒なので毎回記述するのは大変です、なのでcssファイルで変更してしまえば同じ名前がついているところは同じように変更されてくれます。
とても便利です。
上記のソースで気になっているところありますよね。
そう、
【 id 】 とか 【 class 】 です
なぜに分ける必要があるのか?
idはそのソース内に1度しか使えません。
classは何度も使えます
上記でいうとid=”head や “id=”mainContents”はソース内に1度しか使いません、というか一つしか存在しません。
class=”imageBox”は画像の部分で何度も現れます。
こういった場合はclassを使います。
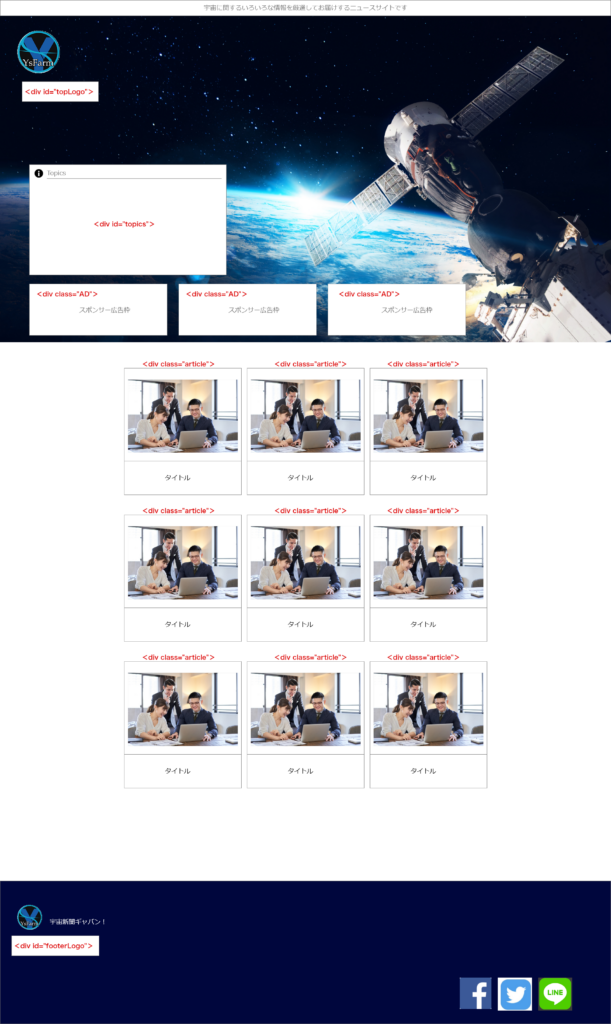
以下を御覧ください。
クリックすると拡大されます。

一度しか表示しないトップロゴ、トピックス、フッターロゴは【 id 】指定
複数表示される広告枠、記事部分は【 class 】を使用しています。
なお、この今後学習するjavaScriptで対象の要素に対して動作を指定したり、書き換えを指定したりするときにこのページ内のどの要素を動かすのか?
ってときに複数現れるclassでは都合が悪いです。一度にみんな動いちゃうので【 id 】で指定しておいておい!お前動けって命令を出します。
