今回はPC版、タブレット版、スマホ版で表示を切り替える方法です
昔はPC版のWEBサイト、携帯版のWEBサイトを別々に作ってアクセスしてきた端末を判断してそれぞれのWEBサイトへ自動で振り分けしていましたが現在では一つのhtmlに対して画面サイズに応じてcssで表示を切り替えるようになります。
そこで使用するのが以下になります。
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./style.css" media="screen"> <!-- ここの部分を追加 -->
<title>サンプル3-2</title>
</head>
header部分に外部スタイルシートファイルを読み込んだときに後ろにつけた media=”screnn”
これがないと今回の機能が働きません、当たり前につけるものだと認識してください。
では、cssファイルを開いてください。
/*****************************/
/* CSS Document */
/*****************************/
.text {
color:#ff0000;
font-size: 24px;
font-weight:bold;
}
/* ■■■■■■■■■■ タブレット CSS Document */
@media screen and (min-width:479px) and (max-width:768px) {
}
/* ■■■■■■■■■■ Mobile CSS Document */
@media screen and (max-width:415px) {
}
上記のように記述してください。
@media screen and (最大値もしくは最小値) {}
と書くと画面サイズがこの条件に当てはまったときはこの中のスタイルを適用するという書き方になります。
PCのときは画像サイズ大きいけど、スマホのときは画像サイズ小さくしたいとか、PC画面なら横並びにできるけど、スマホだと窮屈になるので縦に並べますみたいな書き方をします。
PC版のところに@media screen and (min-width:769px)みたいに書く人もいるかも知れません。
では、実際に記述してみましょう。
/*****************************/
/* CSS Document */
/*****************************/
.text {
color:#ff0000;
font-size: 24px;
font-weight:bold;
}
/* ■■■■■■■■■■ タブレット CSS Document */
@media screen and (min-width:479px) and (max-width:768px){
.text {
color:#009900;
}
}
/* ■■■■■■■■■■ Mobile CSS Document */
@media screen and (max-width:415px){
.text {
color:#0000FF;
}
}
これを保存したらブラウザでチェックしてみましょう。
ブラウザ上で右クリックして「検証」を選びます。
Edgeの場合は「開発者ツールで検証する」です。


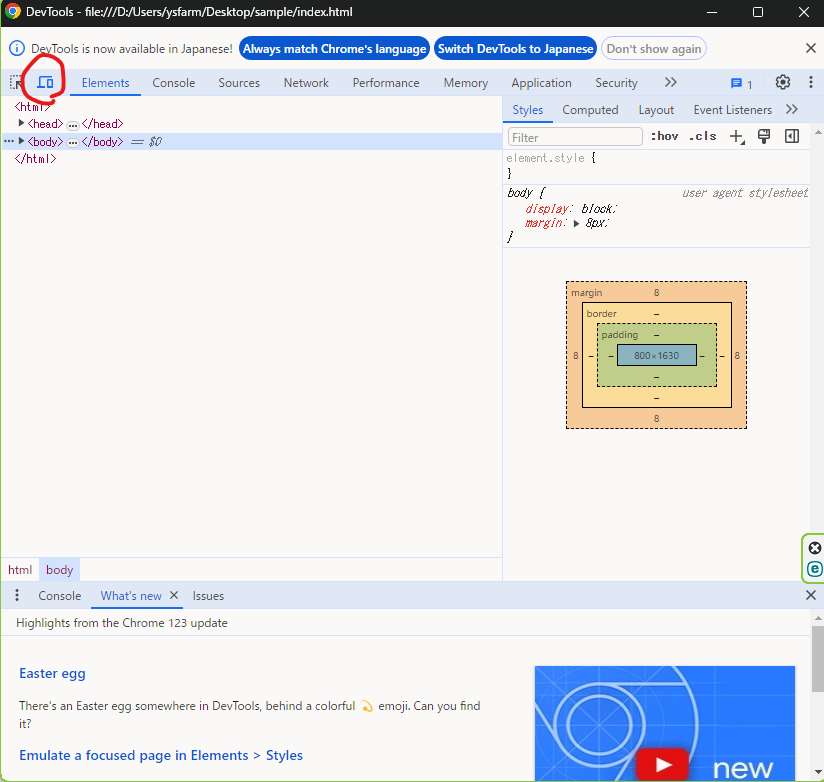
するとこのようが画面が現れると思います。
以下の画像の赤丸部分を押すとブラウザの表示がスマホ表示になります。


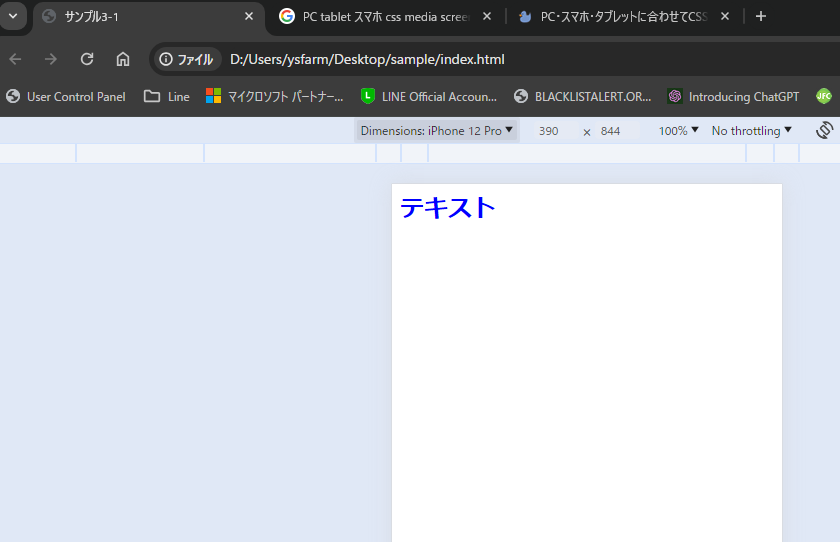
現在「iPhone12Pro」になっていますが、これを「iPadmini」にしてみてください。文字が赤になります。
さらに、「Responsive」にすると横のバーを動かすことで画面サイズを変更することができます。
これを見ながらPC版、タブレット版、スマホ版を作っていきます。
