今回はこれまでのタグを利用してサンプルのWEBサイトを作ってみます。
一部紹介しているけど説明していないタグもあるので、そのあたりは使用時に説明をしていきたいと思います。
まずは、こちらを御覧ください。
デザインカンプ的なものです、複数人で作成するときにはデザイナーからコーダーさんへイメージを伝えるために作成するものだと思います。
通常私は一人で作成しているのであまり細かいカンプや指示書、ワイヤーフレームを作ることはありませんので間違っているところもあるかもしれません。
見えにくい場合はご自分のPCに画像を保存してからご確認ください




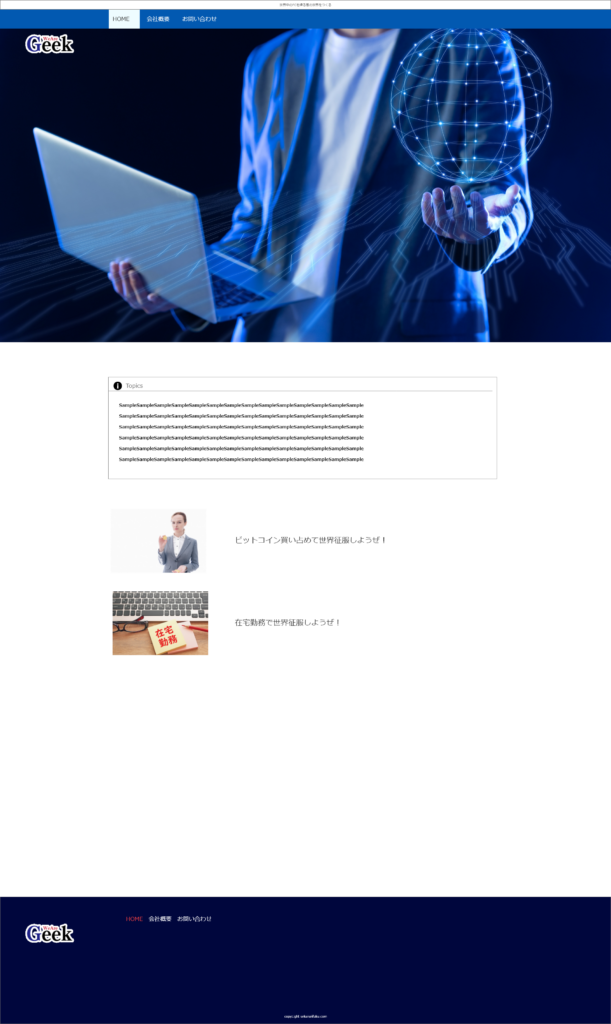
よくありそうな企業紹介WEBサイトのサンプルです。
今回のクライアントさんは悪の秘密結社さんです。
世界を手に入れるお手伝いをしましょう。
指示書は以下のようになっています
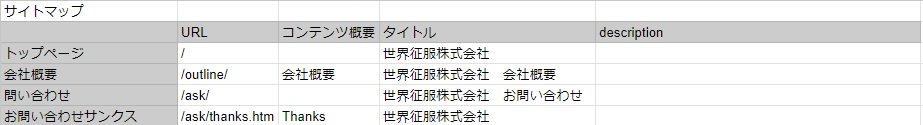
サイトマップ

架空の会社のWEBサイトです
ベースカラーは濃い青なので以下の指定になります
#00063D
ベースフォント メイリオ
ファイル名は
index.html トップページ(ページタイトル:世界征服株式会社)
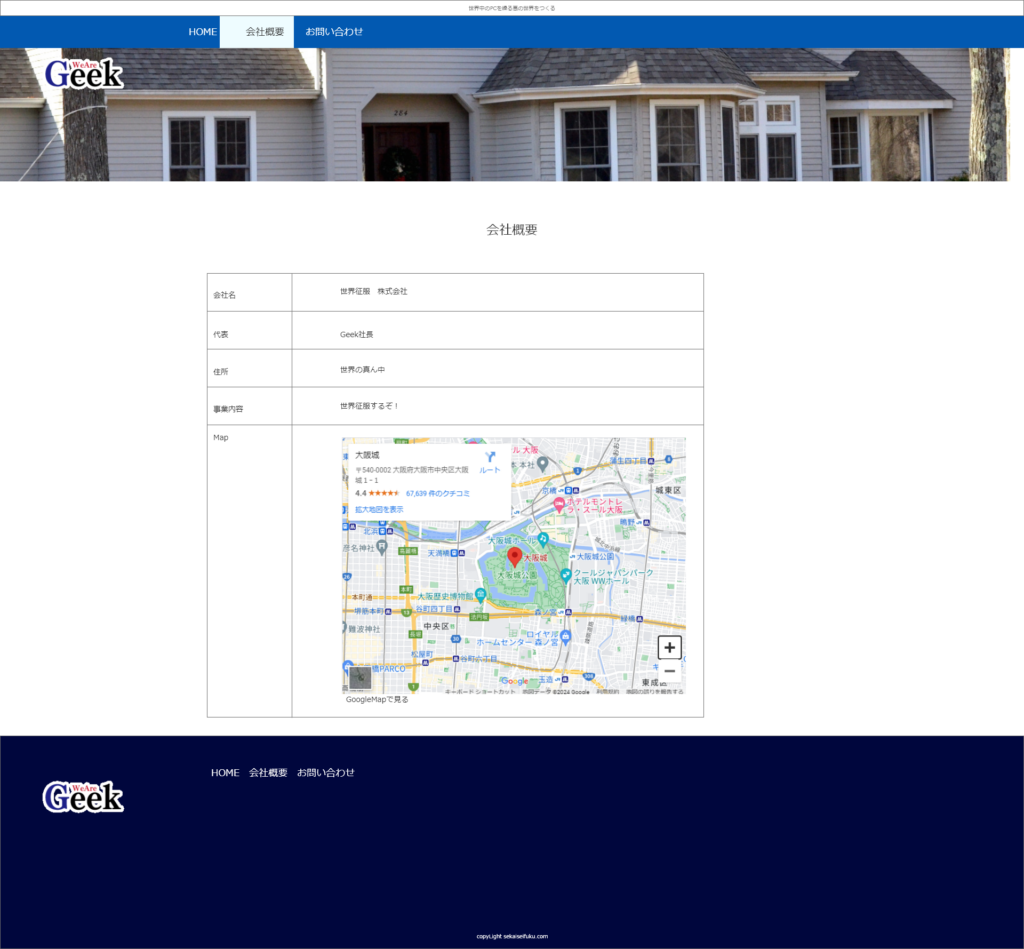
/outline/ 会社概要(タイトル:世界征服株式会社 会社概要)
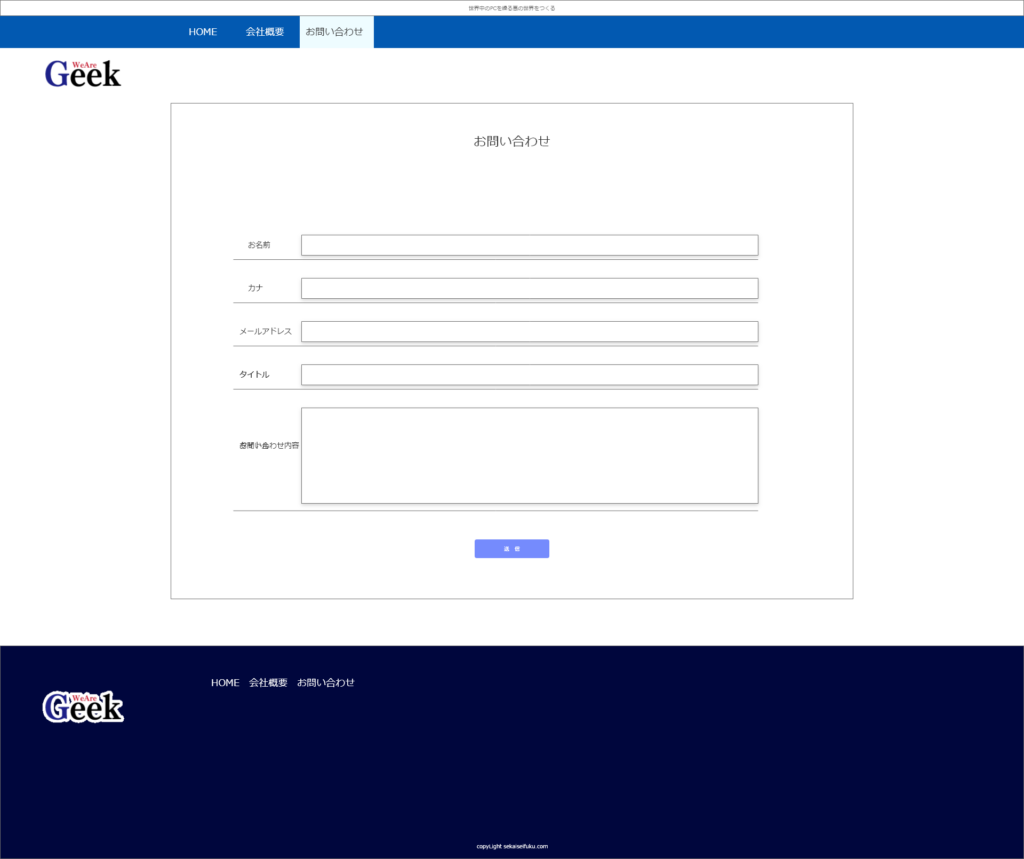
/ask/ お問い合わせ(タイトル:世界征服株式会社 お問い合わせ)
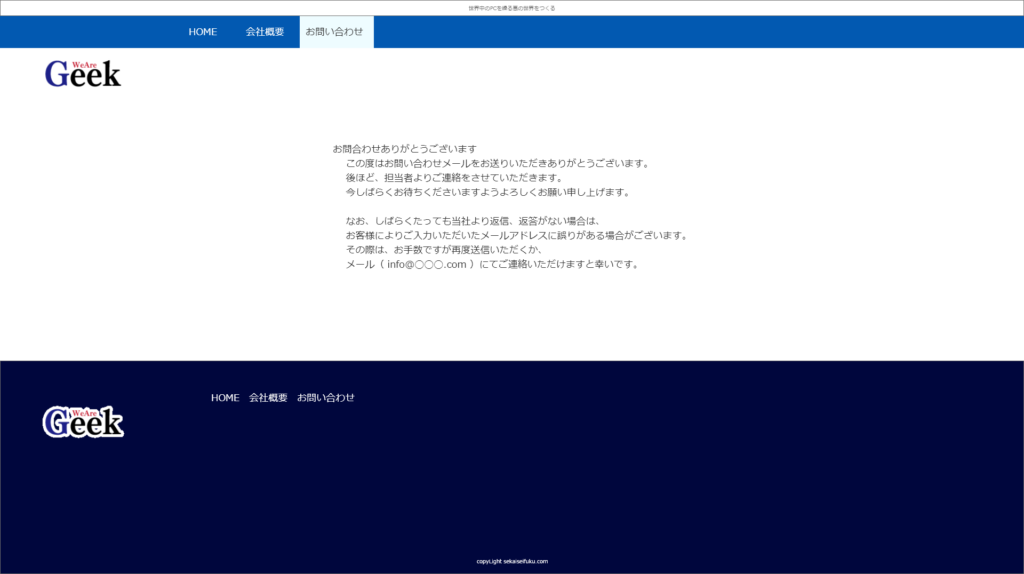
/ask/thanks.htm お問い合わせ後のサンクスページ
各ページ丈夫に30pxの上部コメントを設けます
背景色 #FFF
文字サイズ 10px
文字色 #333
height 50pxくらい
width 100%
ロゴは各ページ左上
上マージン 50px
左マージン 50px
サイズ 200x113 px
■ トップページ(index.html)
トップページ背景は全画面で表示します
高さは表示画面下部まではみ出しは切り取り
グローバルメニュー
height 60pxくらい
背景色 #0259B1
文字サイズ18px
文字色 #FFF
マウスオーバーで背景色 #EEFCFF
文字色 #333に変化します
コンテンツ横幅 1280px
左右均等マージン
左右パディング 20px
上下パディング 50px
トピックスボックスサイズ 620x350
タイトル文字サイズ 18px
タイトル下部にボーダー
記事内文字サイズ 12px
トップページバナー
width 620px
イメージサイズ width 300px
文字サイズ18px
フッター
高さ 400px
背景色 #00063D
フッター内パディング 20px
フッターロゴ
上マージン 50px
左マージン 50px
サイズ 200x113
フッター内メニュー
文字サイズ18px文字色 #FFF
マウスオーバー 文字色 #FF4444
■ 会社概要(outline.html)
「会社概要」をh1で記述 サイズ 24px
概要内容 文字サイズ14px
会社名
代表者名
住所
事業内容
MAP (GoogleMAPを埋め込んで下さい横幅100% 高さはデフォルトで構いません)
マップ画像の下にGoogleMapへのリンクが有ると良いかも
■ お問い合わせ (ask.htm)
「お問い合わせ」をh1で記述 サイズ 24px
フォーム内容(文字サイズ 14px)
お名前
カナ
メールアドレス
タイトル
お問い合わせ内容
お問い合わせ後のThanks画面表示ゴは自動リンクしなくて構いません
まずはトップページから
イメージしていきます。
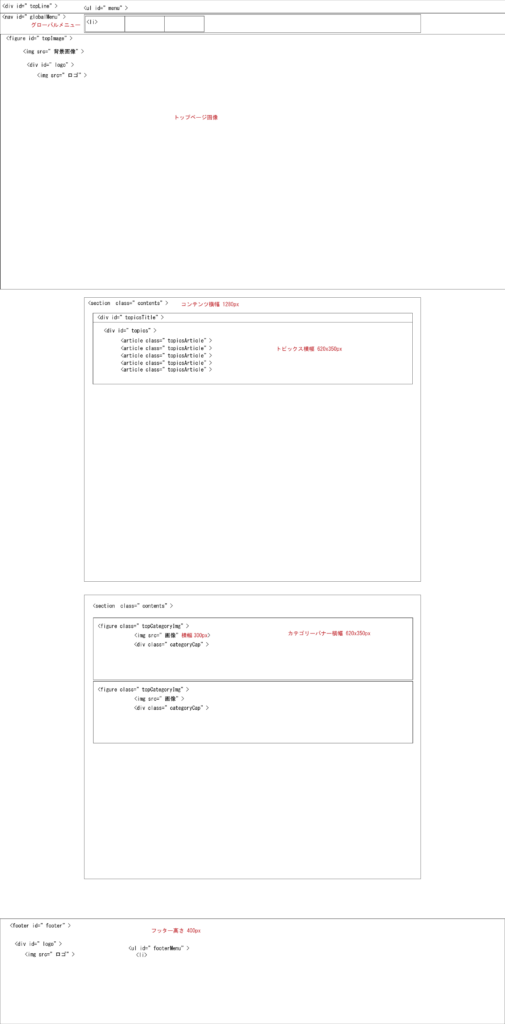
以下のようなワイヤーフレームを作ってもいいかもしれません。

どんな形でブロック要素を配置していくか、IDやクラス名を何にするかなど控えておくといいかもしれません。
長くなるので続きはまた次回
次回公開までに自分なりにどんなソースになるのか想像しながらとりあえず書いてみるのもいいかもしれないです。
