前回の続きです
ワイヤーフレームを作成したところまででしたね。
では、そのワイヤーフレームを見ながら上から順番につくっていきます。
まずはどこか都合のいいところにフォルダを作ってこのサイトに必要なファイルをまとめます。
私はこうしました。

デスクトップにsample04フォルダを作ってその中にindex.htmlとstyle.css、imagesフォルダを作成しました。
では今回のサンプルに使用する画像ファイルをご用意します、各自ダウンロードして使ってください。





HTML記述
index.htmlをテキストエディッタで開いてください

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="index,follow" />
<link rel="stylesheet" type="text/css" href="./style.css" media="screen">
<title>世界征服株式会社</title>
</head>
<body>
</body>
</html>
まずはヘッダー部分です
タイトルに「世界征服株式会社」としています
以下、<body></body>の間にhtmlを書いていきます

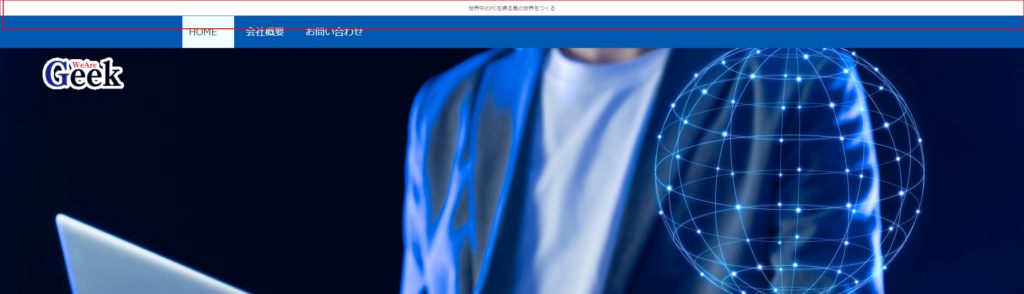
画像の赤枠分検索エンジンなどで一番最初に見られるであろうテキストなのでキーワード的なものを入れとくといいよと昔言われましたが今はどうなんでしょうね?
あまり意味をなさないかもしれませんが、今回はデザイナーさんからこのデザインで指示が来ているのでそのまま作成しましょう
とりあえず<div>で囲って文字を入力します
次にその下のグローバルメニュー部分を追記します
<body>
<div id="topLine">世界中のPCを操って悪の世界をつくる</div>
<nav id="globalMenu">
<ul>
<li><a href="">HOME</a></li>
<li><a href="">会社概要</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</nav>
</body>
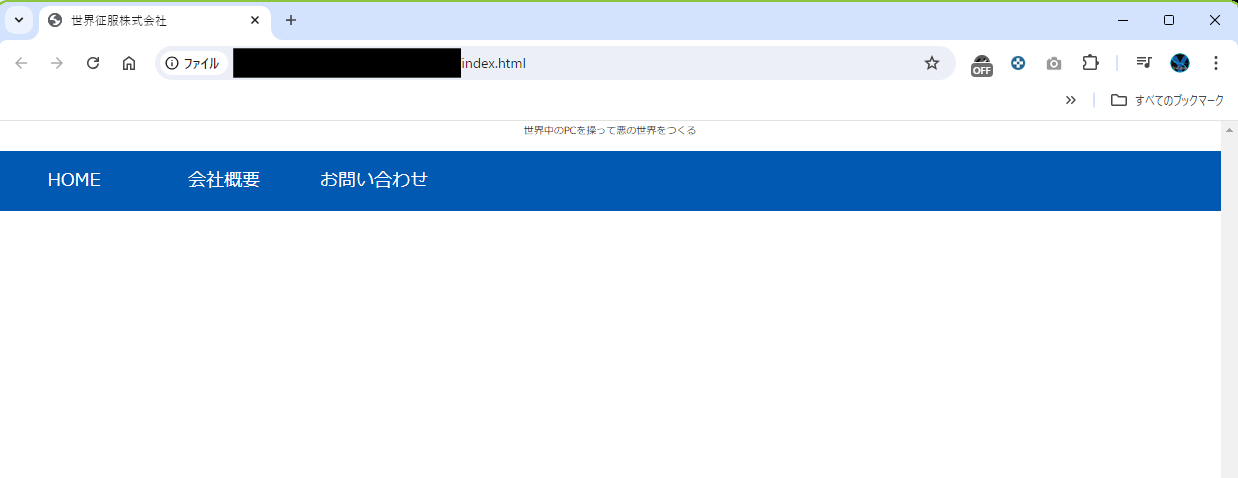
とりあえず上記のように記述してみました。
このままブラウザで表示すると以下のようになります

まぁ、スタイルシートを当ててないのでこの様になります。
<nav>タグでここはナビゲーションだよと指定してから後でスタイルを当てるようにidをつけています。
その中に<ul><li>を使ってリスト表示しています
リスト表示は何もなければ、室丸がついてタテにリスト表示されますので、後ほどスタイルシートで形を整えます。
とりあえずここまででスタイルを当ててみましょうか
スタイルシート
style.cssの中身です
/* CSS Document */
/* 以下はおまじないだと思ってください */
/* 全体のフォント指定 */
/* <body>タグに対して横幅をブラウザの幅いっぱいまで使うなどの基本的な指定をまとめたものです */
*{
box-sizing:border-box;
font-family: 'Noto Sans JP' ,"メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro";
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 500;
font-display: swap;
src:
}
html{
height:100%;
}
body{
overflow-y:scroll;
margin:0;
background-color:#fff;
line-height:120%;
color:#000;
}
ul{
margin:0;
padding:0;
list-style-type:none;
}
/* li リストタグのデコレーションを消します */
li{
list-style-type: none;
padding: 0px;
}
/* pタグに対して行間を指定します */
p {
line-height:200%;
}
/* aタグのデコレーションを消します */
a {
text-decoration: none;
}
/* ヘッダー部分(グローバルメニュー)の指定 */
/* ページ上部の小見出しの指定 */
#topLine {
width:100%;
height:30px;
background-color:#fff;
font-size:10px;
color:#333;
text-align:center;
}
/* ナビゲーションメニューの指定 横幅いっぱいに背景色指定 */
#globalMenu {
width:100%;
height:60px;
background-color:#0259B1;
font-size:18px;
color:#333;
}
/* グローバルメニューの内枠 横幅1280pxでセンタリング */
/* 内側にリストしていたものを横並びにします */
#globalMenu > ul {
width:1280px;
margin:auto;
display:flex;
flex-direction: row;
}
/* メニューリストの各サイズを指定 文字はセンタリング */
#globalMenu > ul > li {
width:150px;
text-align: center;
}
/* リスト内のアンカータグに対してサイズと文字色指定 */
/* インライン要素なのでdisplay:block;を追加 */
#globalMenu > ul > li > a {
display: block;
padding-top:20px;
width:150px;
height:60px;
color:#FFF;
}
/* aタグに対してホバー(マウスを乗せたとき)の指定 */
#globalMenu > ul > li > a:hover{
background-color:#88a5c2;
}

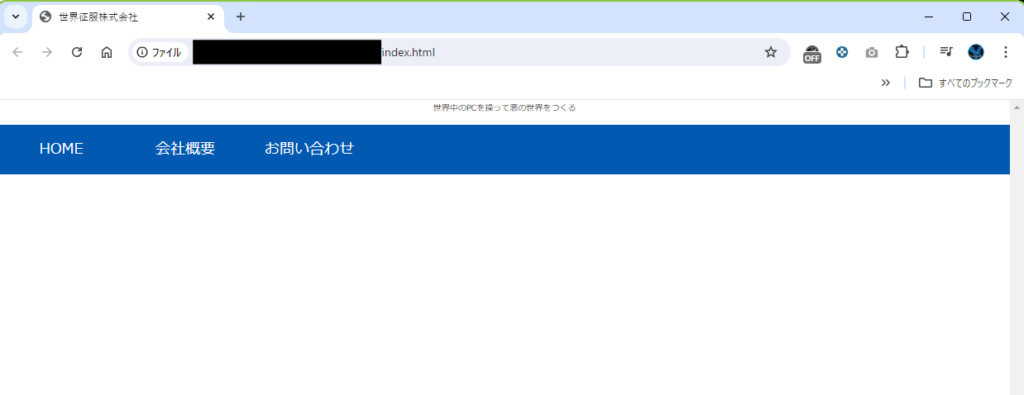
こんな感じになればメニューまでは完成です
長くなるので、続きは次回