html文書に画像を挿入してみます
まずは挿入したい画像を用意します。
ここにサンプル画像を用意します。

右クリックしてsample.htmlがあるフォルダと同じフォルダに保存してください。

前回作ったsample.htmlをテキストエディッタで開いてください。
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-2</title>
</head>
<body>
HelloWorld!
<img src="sampleImg01.jpg" /> <!-- imgタグは例外的に閉まるタグがありません変わりに文末にバックスラッシュをつけます -->
</body>
</html>
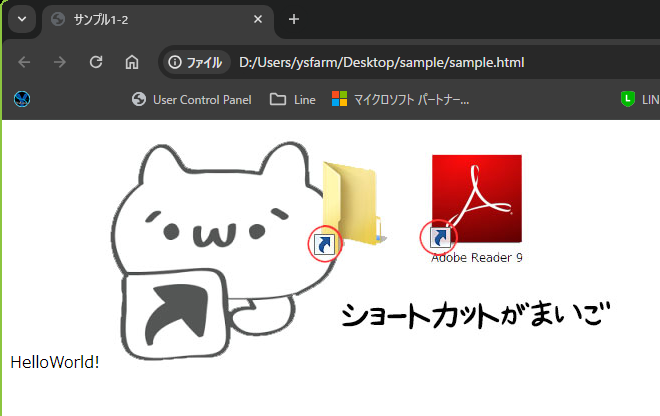
前回と同じように「sample.html」をブラウザにドラッグドロップしてみてください。

HelloWorld!の横に画像が表示されました。
ただ、ページや画像が少ないときはこれでいいですが、画像ファイルが増えてきたり、ページが増えてくると同じフォルダにものすごい数のファイルが並ぶことになります、これではメンテナンスが大変になりますしバグの温床になります。
そのため画像は「images」フォルダに振り分けてみましょう。

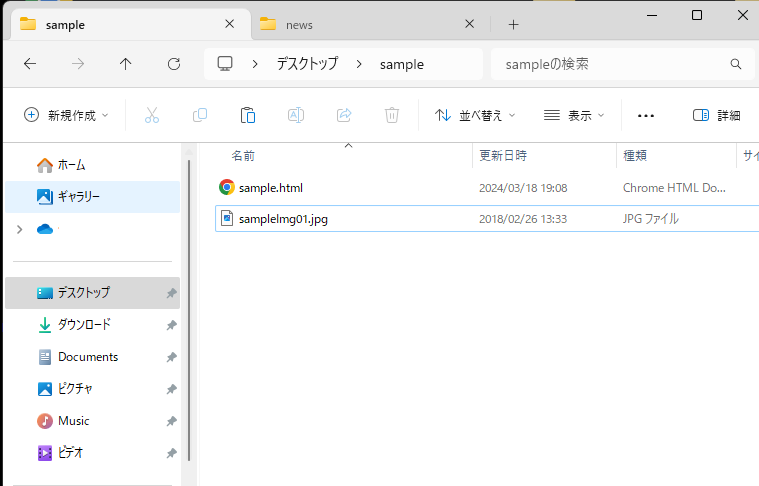
sample
|-sample.html
|-images[フォルダ]
|-sampleImg01.jpg
こんなフォルダ階層になります。
このままさっきのブラウザを再読込して見ましょう。

画像がありませんマークになりました。
画像の場所が変わったため表示できなくなりました。
では、ソースを書き直しましょう。
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-2</title>
</head>
<body>
HelloWorld!
<img src="images/sampleImg01.jpg" /> <!-- 画像までのパスを書きました -->
</body>
</html>
パス(path)について詳しく知りたい場合はこちらのサイトがわかりやすかったです。
相対パスとは?絶対パスとの違い
https://and-engineer.com/articles/Y1fGpxAAAAt07ZlQ
大まかに言うと、相対パスは現在の場所からみた対象のファイルの場所、
絶対パスはrootからみた対象ファイルの場所になります。
ここではpathの概念についてわかっているものとして話を続けます。
上記の場合sample.htmlからみたsampleImg.jpgの場所を指定しています。
<img src="images/sampleImg01.jpg">
次回はブロックと段落、改行についてのお話です
■2024/03/22 追記
Pathについてあまりにも簡潔すぎたのでもう少しだけ触れます
images/sampleImg01.jpg
↑
これは同じディレクトリにある「imageディレクトリの配下にあるsampleImg.jpg」という記述です
ちなみに以下でも同じ意味になります
./images/sampleImg01.jpg
今度は
/images/sampleImg01.jpg
こうすると「ルートディレクトリにあるimagesディレクトリの配下にあるsampleImg.jpg」という意味になります。
通常WEBサーバーにデータをアップロードしたときにはルートディレクトリは「ドメイン名/」のようにドメイン直下にあるファイルを意味します。