WEBサイトには必ずあります、リンクタグです。
WEBページは1ページで完結するシングルページのようなものもありますが、サイトを構築する場合各ページを行き来します。
<a href="リンク先のアドレス">
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-4</title>
</head>
<body>
<div>
<p>
<a href="http://yahoo.co.jp">HelloWorld!</a> <!-- 文字例(画像でもいいしブロック要素でもいい)を<a>ほにゃらら</a>で囲む -->
</p>
</div>
<div>
<img src="images/sampleImg01.jpg" />
<div>
</body>
</html>
<a のあとにhref=”” ダブルクォーテーションで囲んだアドレスに飛びます上の例ではヤフーに飛びます
では、sample.htmlを以下のように書き換えます。
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-4</title>
</head>
<body>
<div>
<p>
<a href="sample02.htm">HelloWorld!</a> <!-- リンク先をsample02.htmに書き換える -->
</p>
</div>
<div>
<img src="images/sampleImg01.jpg" />
<div>
</body>
</html>
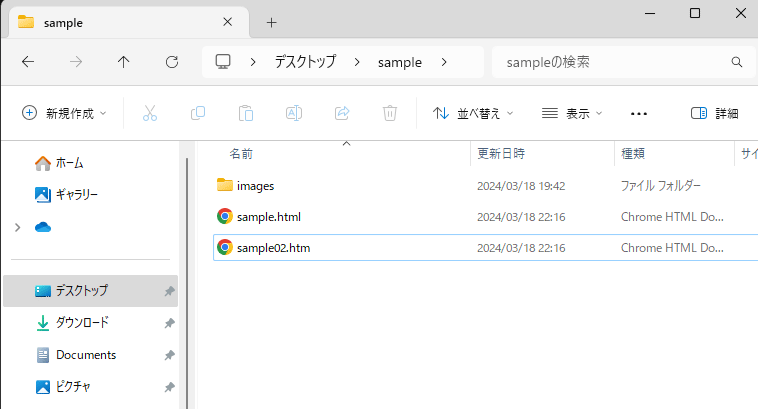
同じフォルダにsample02.htmを作成しましょう

<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-4</title>
</head>
<body>
<div>
<p>2ページ目</p>
<p><a href="sample01.html">1ページ目に戻る</a></p> <!-- sample.htmlに戻るリンク -->
<div>
</body>
</html>
sample.htmlをブラウザで表示させて再読込すると新しいソースを読み込み直してくれます。
HelloWorl!をクリックするとsample02.htmのページに飛んで1ページ目に戻るの文字を押すと本のページに戻ってきます。
ここで感のいい人は気づくかもしれませんが、画像ファイルを<a>タグで囲んでもリンクしてくれます。
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html; charset="UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-language" content="ja" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル1-3</title>
</head>
<body>
<div>
<p>
HelloWorld!
</p>
</div>
<div>
<a href="sample02.htm"><img src="images/sampleImg01.jpg" /></a> <!-- 今度はこっちを囲んでみた -->
<div>
</body>
</html>
今度は画像の上にカーソルを持っていくとカーソルがリンクマーク(指のマーク)に変わります。
画像をクリックすると2ページ目に飛びます。